
DataCell overflows with column with multiple text widgets, row height doesn't adjust based on content height · Issue #70510 · flutter/flutter · GitHub

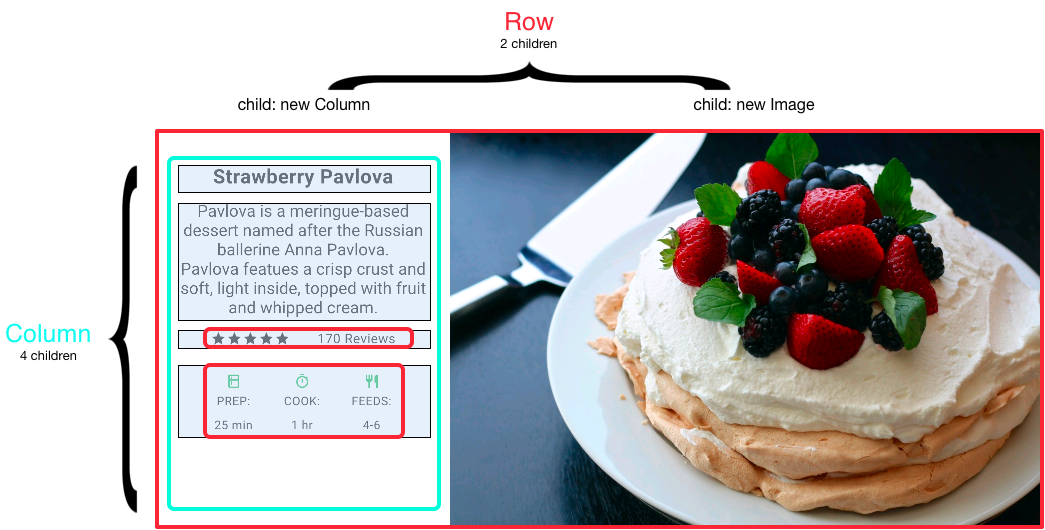
dart - Flutter - How to put two Columns inside a Row, one Column expanded, the other fit its content text? - Stack Overflow






















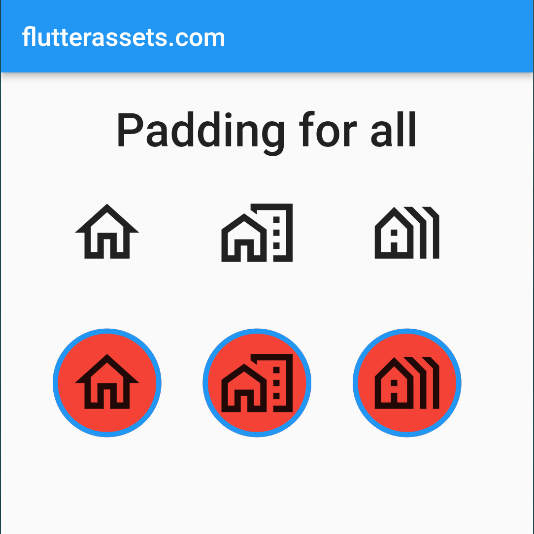
![Top 4 Ways to Add Space Between Widgets in Flutter : Column | Row [June 2023]- FlutterBeads Top 4 Ways to Add Space Between Widgets in Flutter : Column | Row [June 2023]- FlutterBeads](https://www.flutterbeads.com/wp-content/uploads/2022/03/space-between-widgets-using-mainaxisalignment-1024x962.png)
