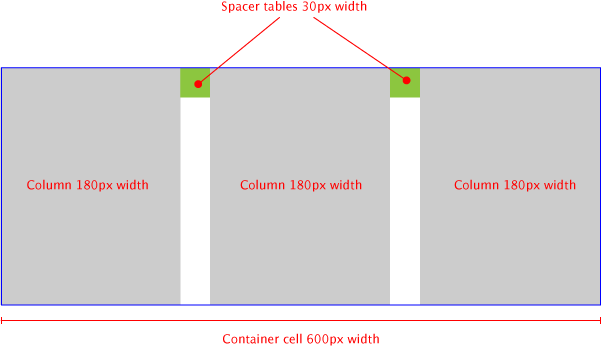
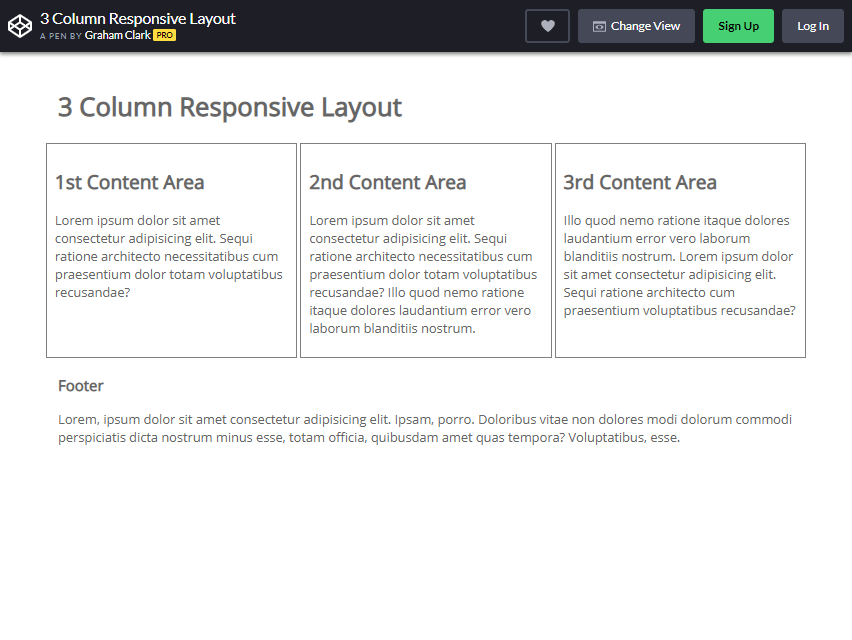
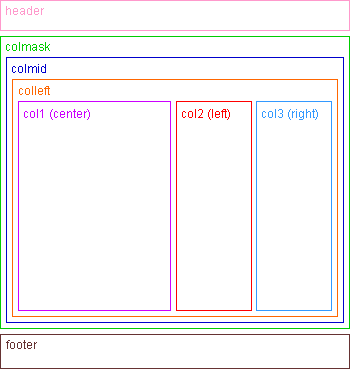
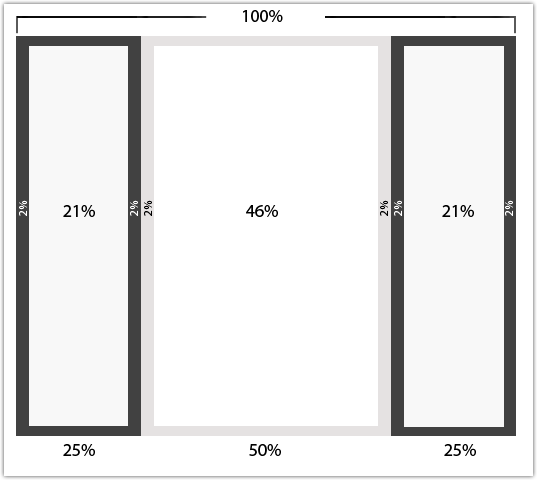
The Perfect 3 Column Liquid Layout: No CSS hacks. SEO friendly. iPhone compatible. | Website layout, Web development design, Web design

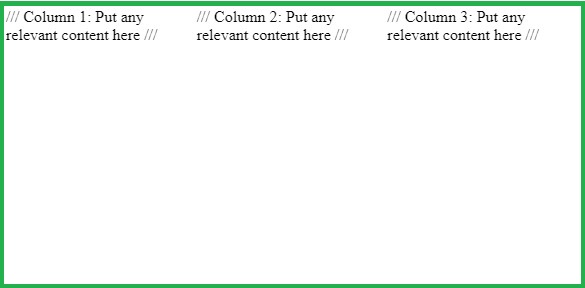
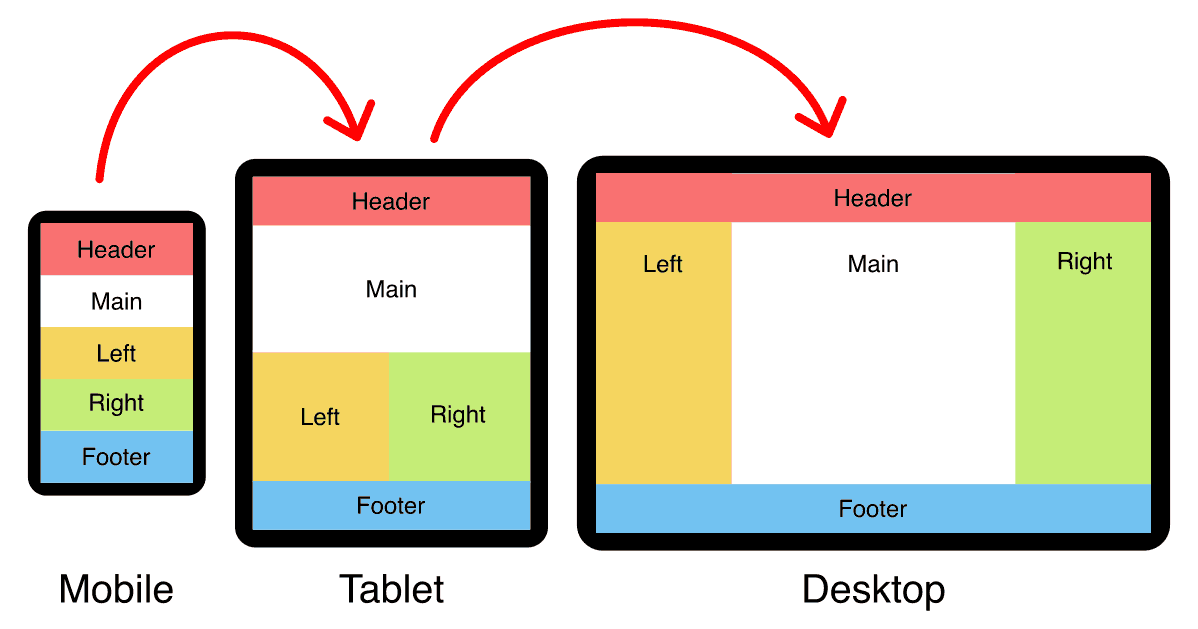
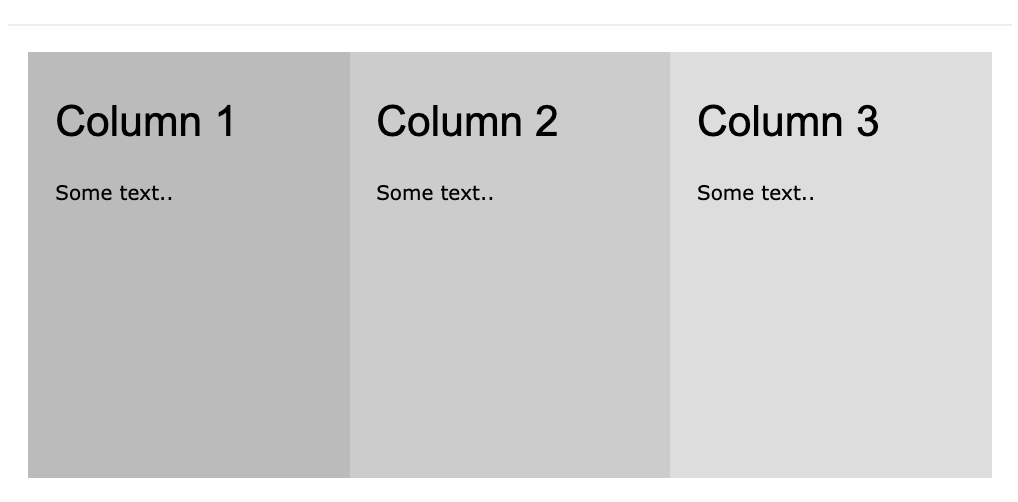
html - 3 column responsive layout becomes 2 column layout with center column moving to bottom in mobile resolution - Stack Overflow