
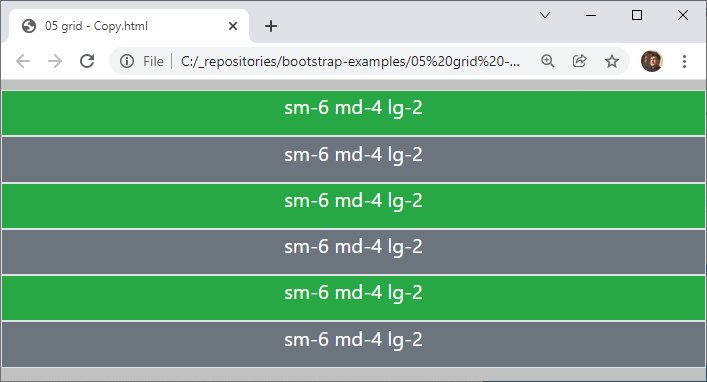
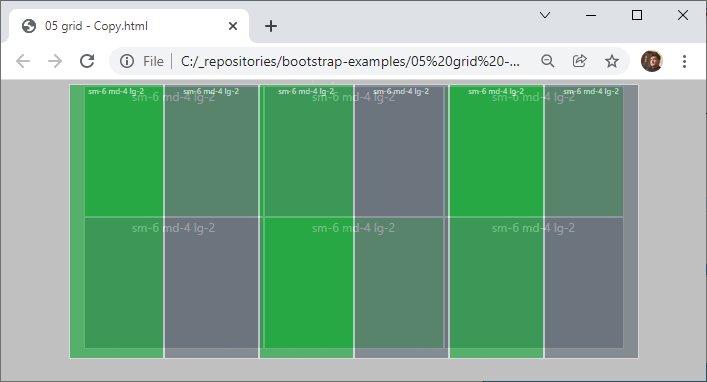
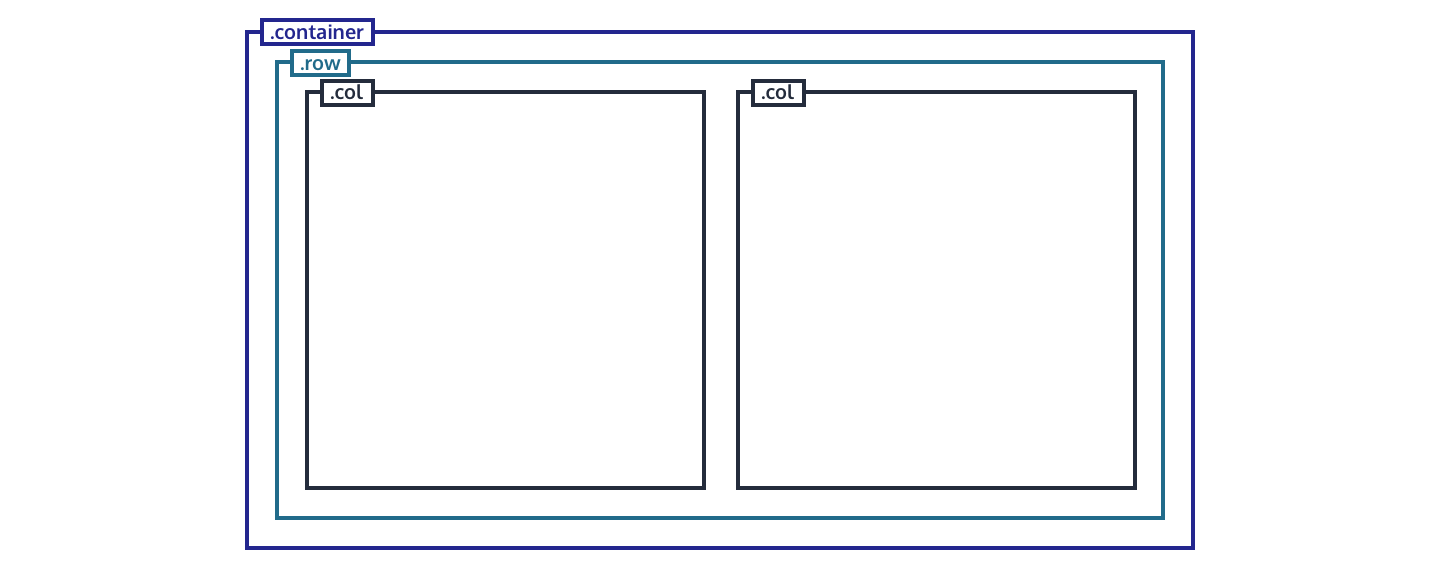
Implement Your Page Structure - Create Responsive Websites Efficiently With Bootstrap 4 - OpenClassrooms

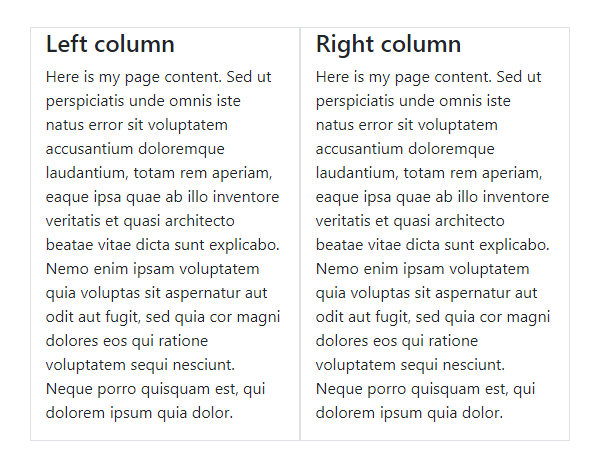
Adding space between 2 columns in Bootstrap - HTML & CSS - SitePoint Forums | Web Development & Design Community

css - Bootstrap - One row with two columns and position all other columns under second column of first row, - Stack Overflow