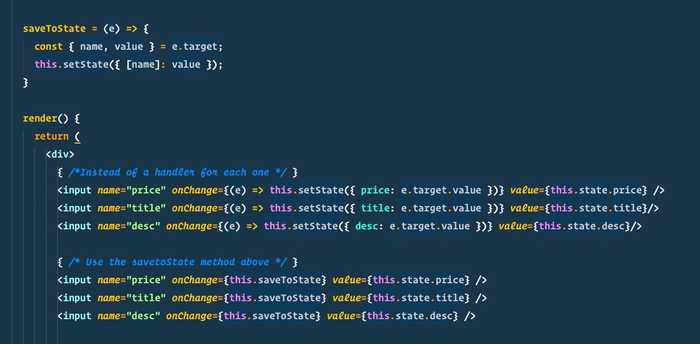
🔥 You can use ES6 computed property names in React to make attaching inputs to state a little easier

Can't see React Native Style Editor or "computed values" at all · Issue #682 · jhen0409/react-native-debugger · GitHub

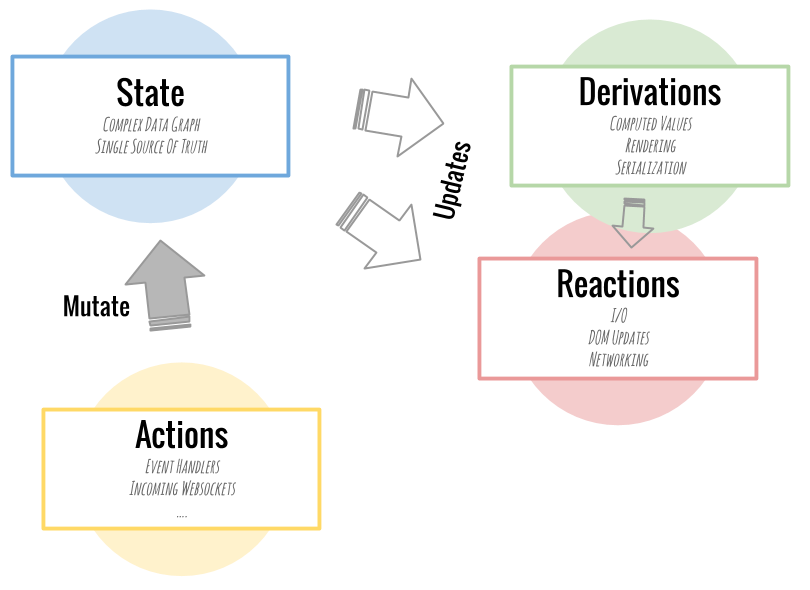
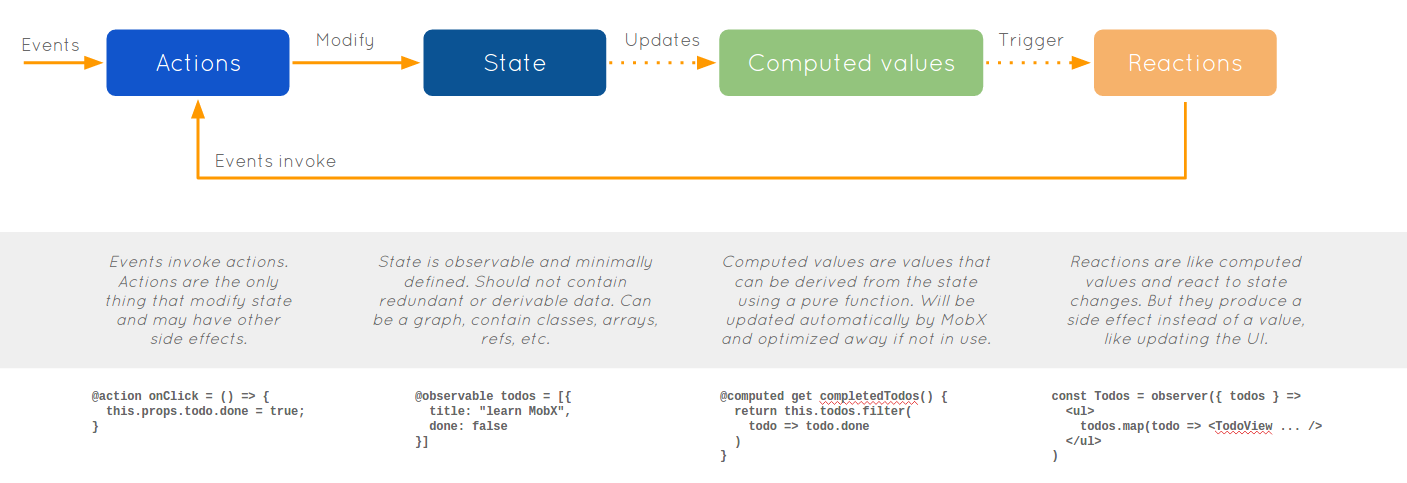
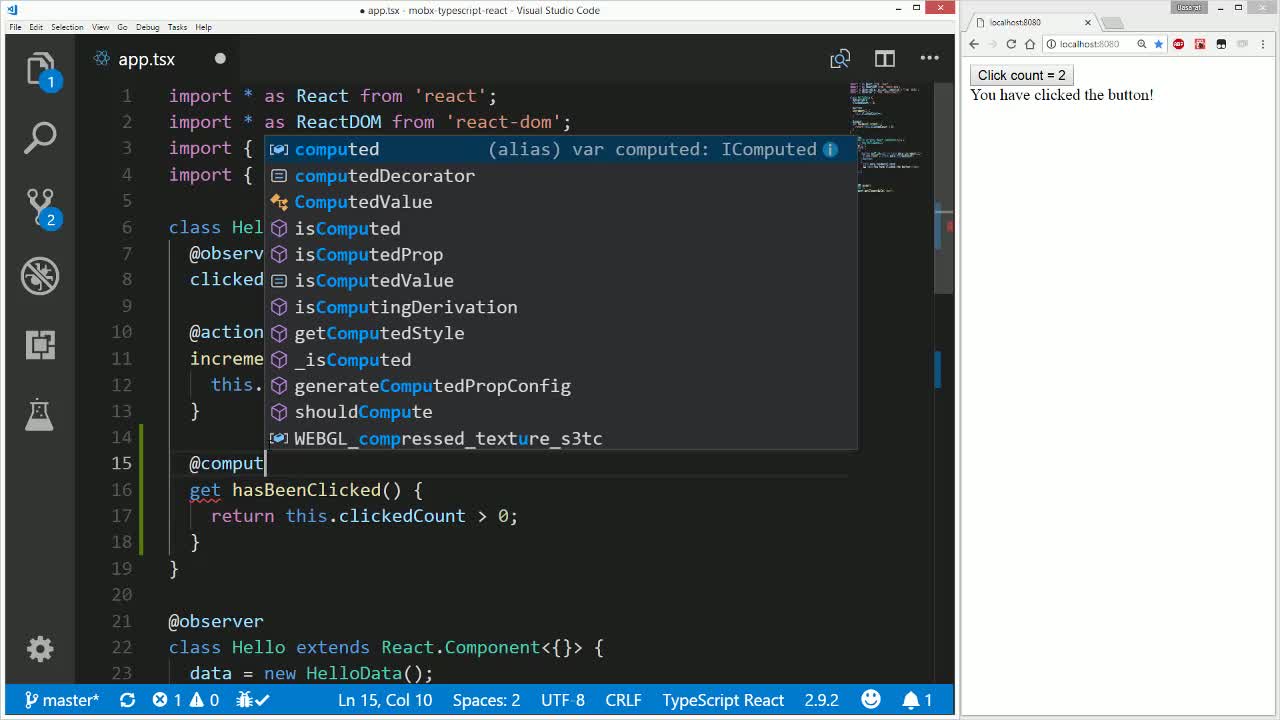
Computed properties: getters and setters - Advanced State Management in React (feat. Redux and MobX) | Frontend Masters